平时前后端对接API经常遇到一个问题,就是浏览器跨域问题,遇到跨域问题,前后端都觉得自己做好了跨域方面的措施,不知道问题点出在哪里,这里介绍一个简单的办法,可以测试服务器后端是否处理了跨域问题。
在浏览器(例如GoogleChrome)的控制台(Console),输入以下代码,即可判断API后端是否可以跨域。
其中下面https://httpbin.org 的地址,换成实际的API能请求的地址来测试
测试GET:
var url = 'https://httpbin.org/get';
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send(null);
xhr.onload = function(e) {
var xhr = e.target;
console.log(xhr.responseText);
}
测试POST(GET的方式)
var url = 'https://httpbin.org/post';
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true);
xhr.setRequestHeader('content-type', 'application/json');
var sendData = {"key1": "value1", "key2": 2};
//将用户输入值序列化成字符串
xhr.send(JSON.stringify(sendData));
xhr.onload = function(e) {
var xhr = e.target;
console.log(xhr.responseText);
}
测试POST(FormData的方式)
var url = 'https://httpbin.org/post';
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true);
xhr.setRequestHeader('content-type', 'x-www-form-urlencoded');
var sendData = 'key1=value1&key2=2';
xhr.send(sendData);
xhr.onload = function(e) {
var xhr = e.target;
console.log(xhr.responseText);
}
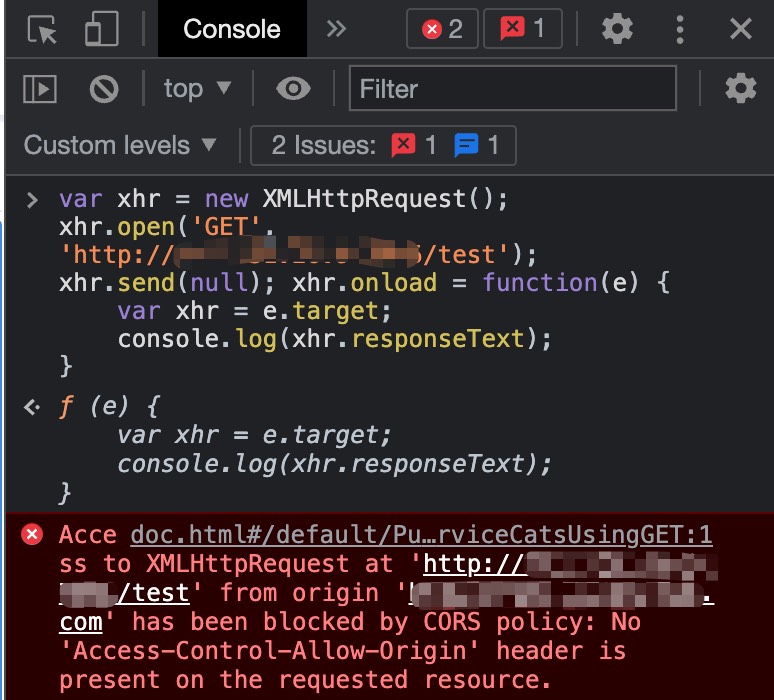
如图所示,如果返回红色关于CORS的错误,说明API是不支持跨域的

文章评论