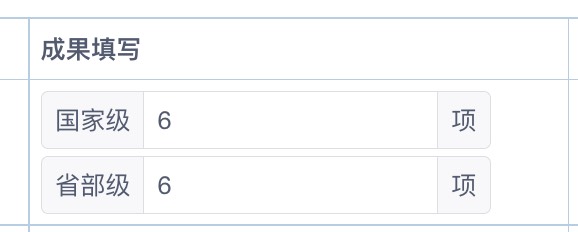
如题,使用iView的Input输入框(或i-input)嵌套在<table></table>标签中会产生一个间隙问题,如图(前缀和后缀都会举例输入框有个空隙):
代码如下:
<table>
<tr>
<td>
<i-input v-model="cg.mt_sh" type="tel" style="width: 250px;" :maxlength="50">
<span slot="prepend">国家级</span>
<span slot="append">项</span>
</i-input>
</td>
</tr>
</table>
问题解决
经过研究,是表格有默认的间隙引起,只要给表格加上cellpadding="0" cellspacing="0"就解决了,修改后的代码如下:
<table cellpadding="0" cellspacing="0">
<tr>
<td>
<i-input v-model="cg.mt_sh" type="tel" style="width: 250px;" :maxlength="50">
<span slot="prepend">国家级</span>
<span slot="append">项</span>
</i-input>
</td>
</tr>
</table>
调整后的效果如图:


文章评论