我们在开发前端Html/Javascript的时候,使用Chrome浏览器调试,修改了一个JavaScript文件或者修改了一个静态资源(例如图片),发现刷新浏览器并不会立即生效,那是因为Chrome浏览器(包括大部分浏览器)为了性能和节约网络流量的考虑,使用了本地缓存,所以刷新后,本地已经缓存了的静态资源,并没有再次请求服务器。
所以有必要在开发的时候,把这个缓存工功能关闭掉,来看下关闭方法
问题解决
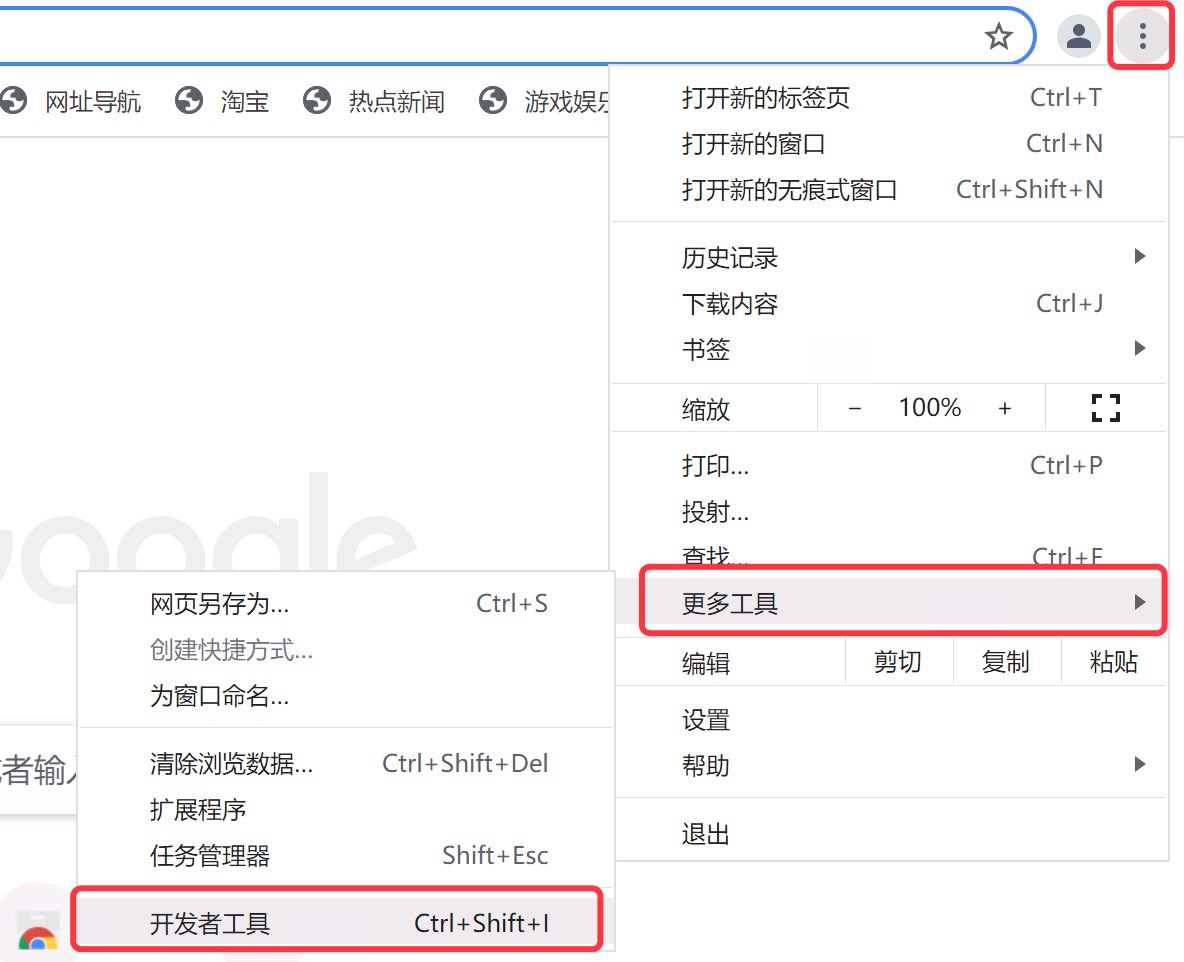
打开Chrome的开发者工具:

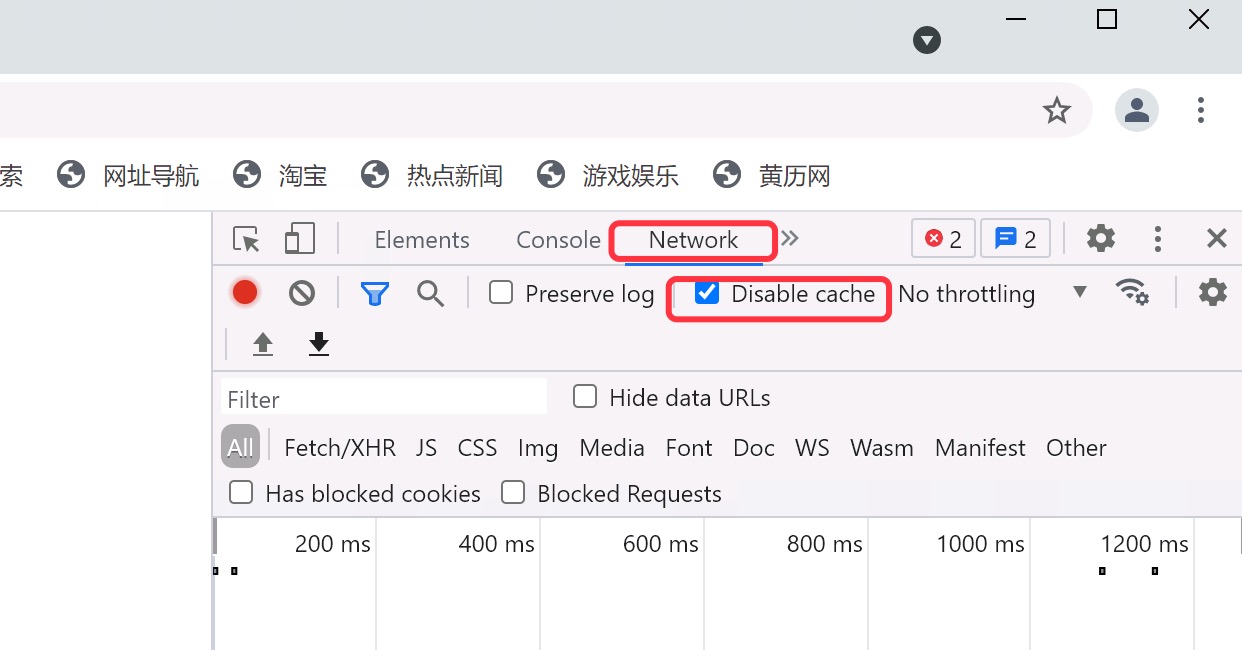
找到网络(Network),勾选禁用缓存(Disable cache)

注意,只有在打开开发者工具的情况下,Disable cache才会生效
文章评论