需求说明
需要将less文件编译成传统的css文件
做法实现
- 传统命令行下实现less转css
# node和npm的安装忽略,首先安装less npm install -g less # 利用lessc将less转成css lessc /path/to/test.less /path/to/test.css
- 利用IDEA的File Watchers自动将less转成css
安装node、npm、less这些都忽略了,假设都安装好了;
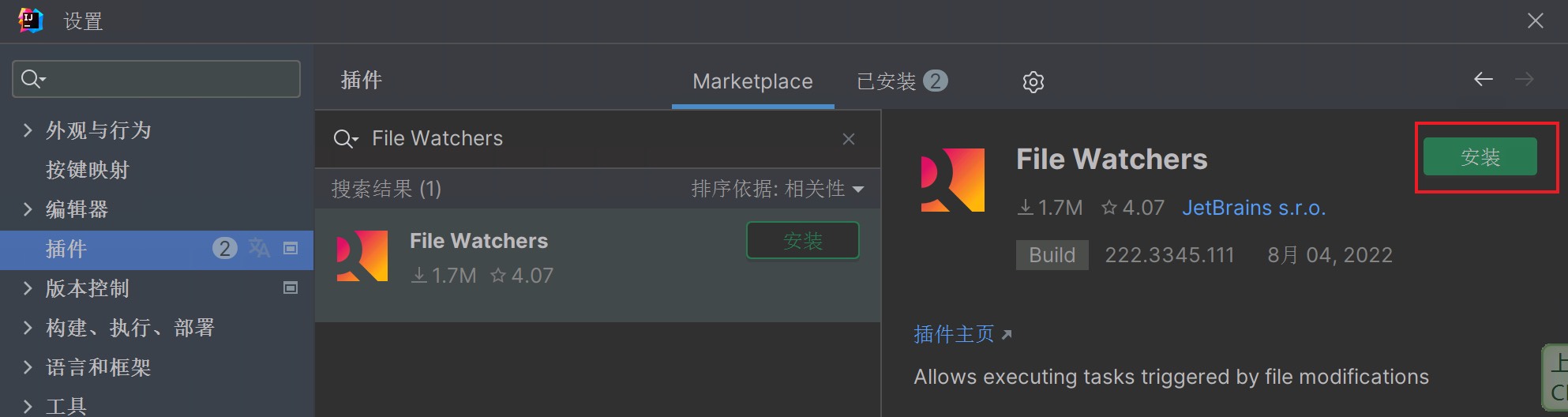
首先到plugins查找安装File Watchers插件
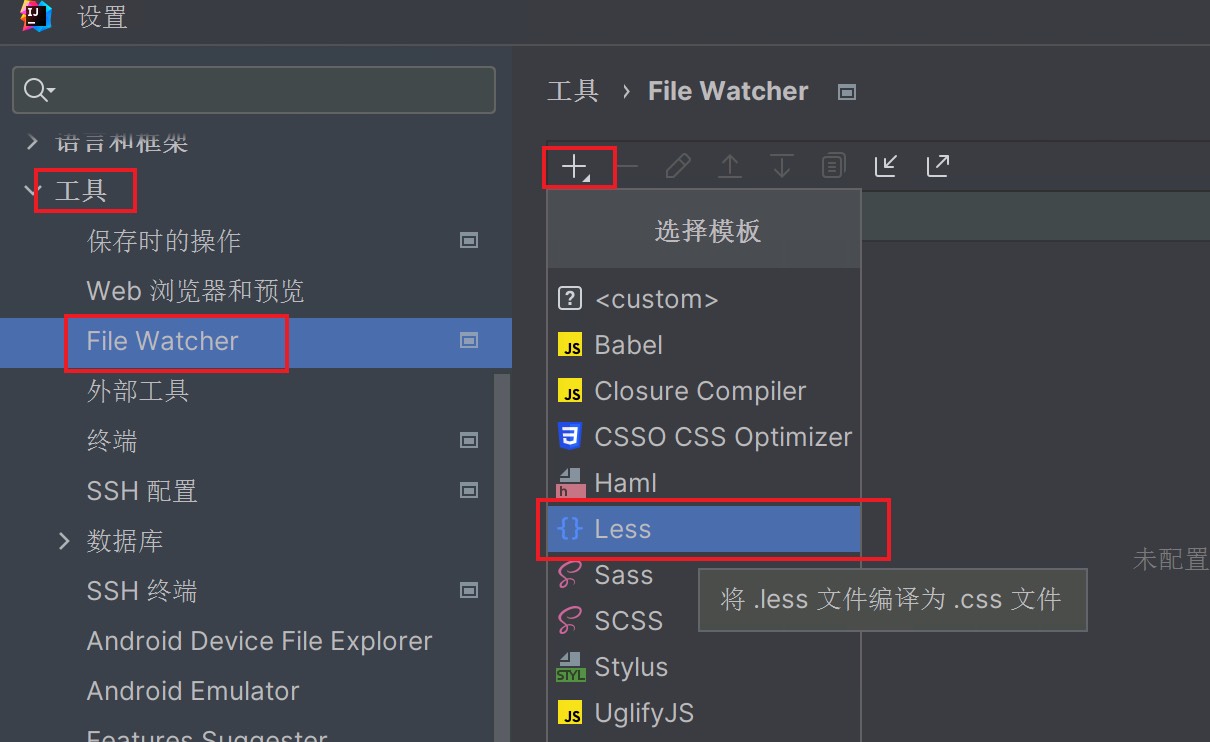
安装重启IDEA后,在setting→Tools中找到File Watchers,然后添加less
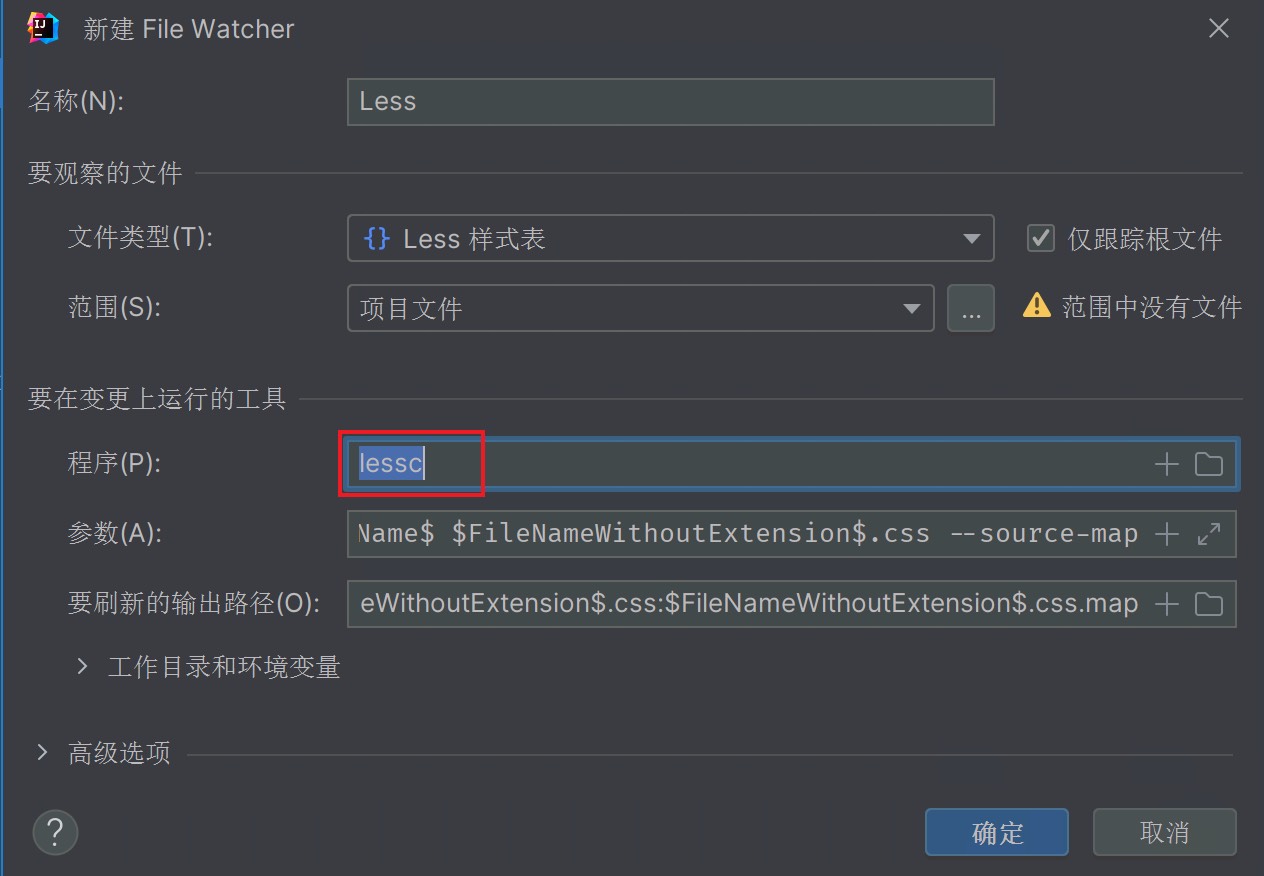
接下来的对话框按照默认的配置即可:
如果lessc路径是红色的,说明系统找不到lessc的路径(可能是less没有安装,参考前面安装less:npm install -g less)如果环境变量问题找不到,那么手动指定lessc的路径。
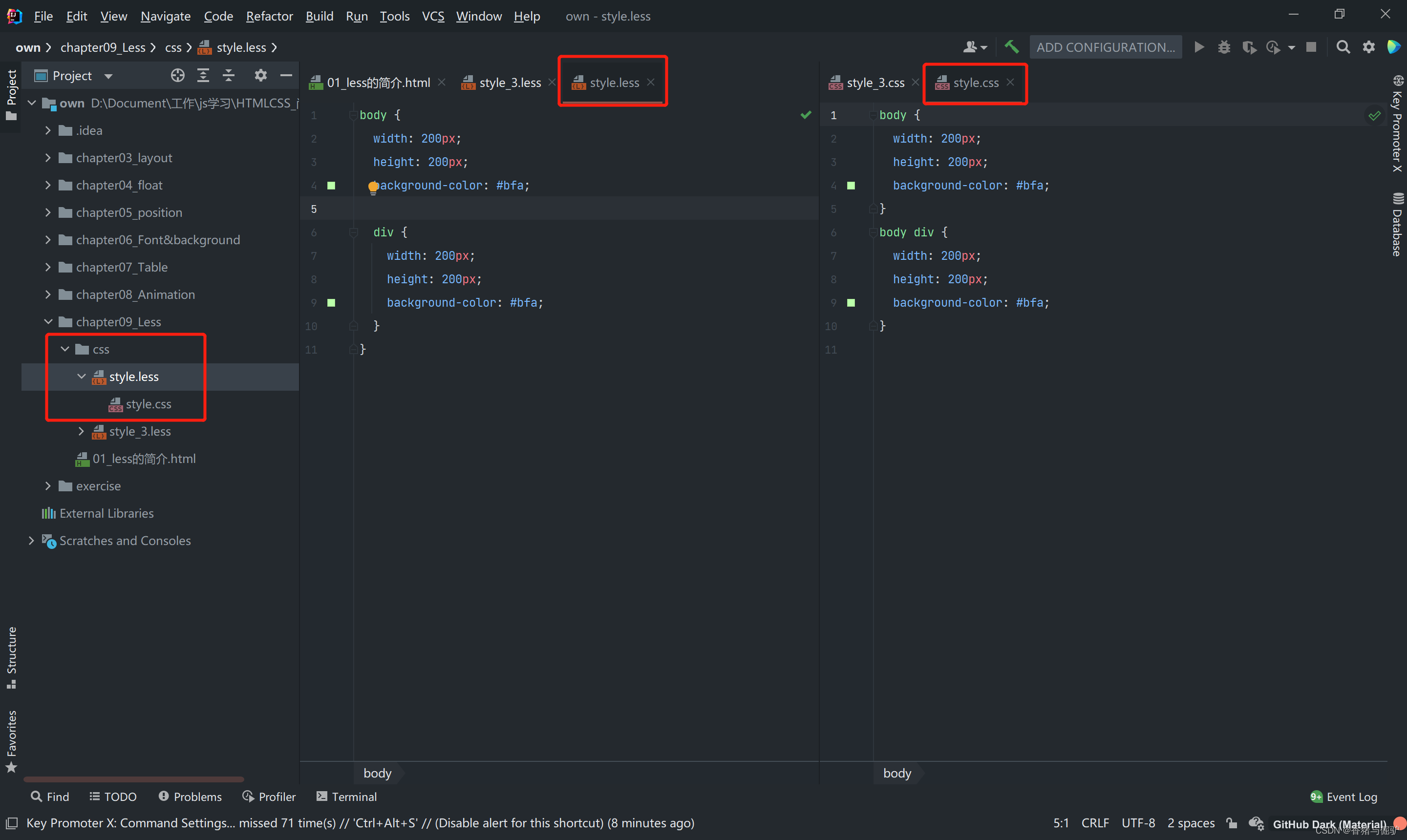
这样less文件旁边就会自动生成编译好的css文件了




文章评论