fontawesome的图标库还是很全的,使用fontawesome可以免费的很容易的整合高清的图标。
package.json加入最新依赖
{
"dependencies": {
"@fortawesome/fontawesome-svg-core": "^1.3.3",
"@fortawesome/vue-fontawesome": "^2.0.8",
"@fortawesome/free-solid-svg-icons": "^6.1.1",
"@fortawesome/free-regular-svg-icons": "^6.1.1",
"@fortawesome/free-brands-svg-icons": "^6.1.1",
}
}
或者使用npm install来安装依赖:
npm install --save @fortawesome/fontawesome-svg-core npm install --save @fortawesome/vue-fontawesome npm install --save @fortawesome/free-solid-svg-icons npm install --save @fortawesome/free-regular-svg-icons npm install --save @fortawesome/free-brands-svg-icons
- 第1行的依赖是 Font Awesome 的核心部分
- 第2行的依赖是 Font Awesome 在 Vue 环境中使用需要的 Vue 组件
- 第3-5行的依赖是 Font Awesome 的 不同风格的图标
main.js加入相关配置
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false;
import { library } from '@fortawesome/fontawesome-svg-core'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
Vue.component('font-awesome-icon', FontAwesomeIcon)
// 需要的图标可以从https://fontawesome.com/icons 找,然后在这几行里添加即可
import { faBirthdayCake, faUser } from '@fortawesome/free-solid-svg-icons'
import { faChartBar } from '@fortawesome/free-regular-svg-icons'
library.add(faBirthdayCake, faUser, faChartBar)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
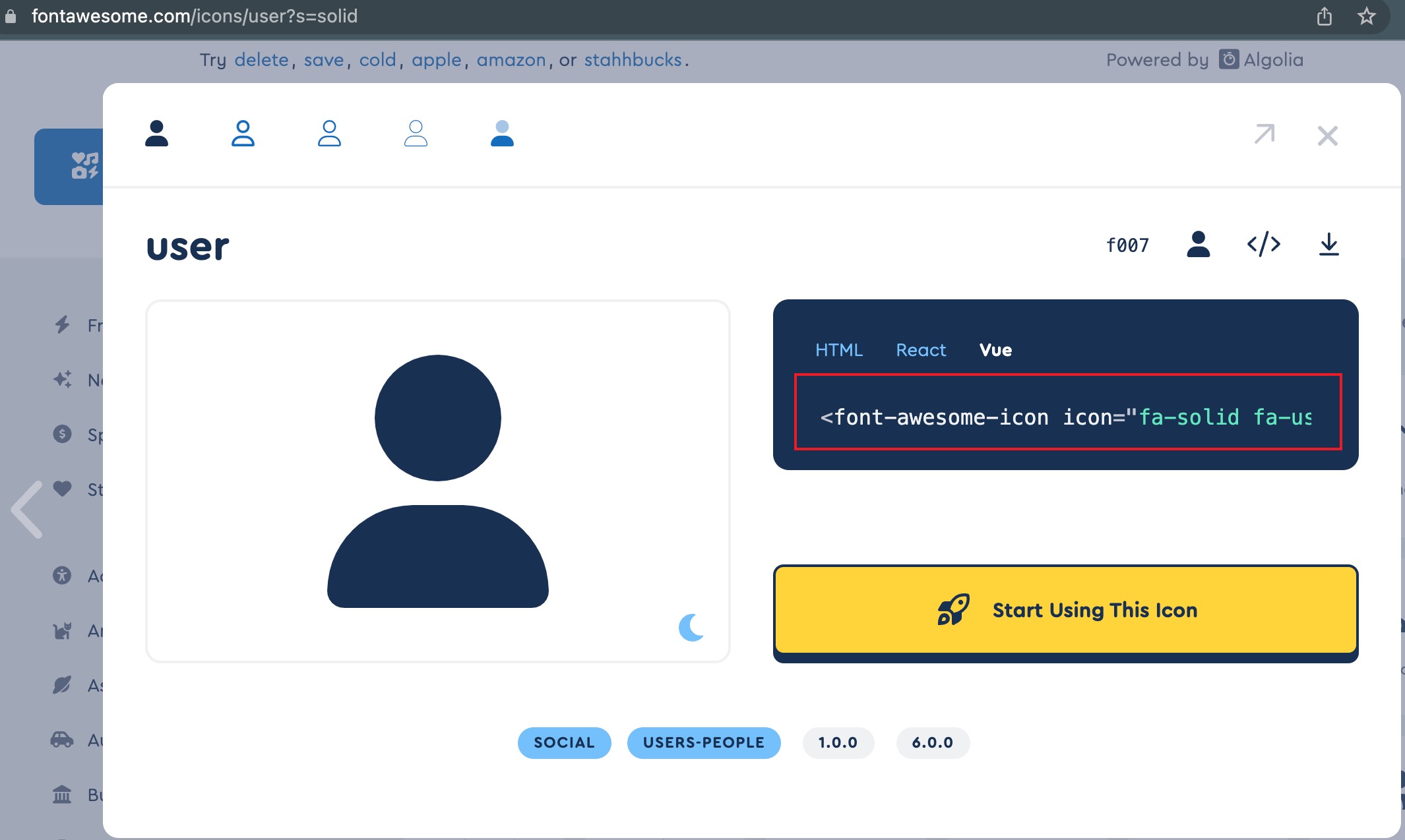
找图标
去 Font Awesome 官网找你需要的合适的图标。例如:
1)找到后需要在main.js引入:
// 需要的图标可以从https://fontawesome.com/icons 找,然后在这几行里添加即可
import { faBirthdayCake, faUser } from '@fortawesome/free-solid-svg-icons'
import { faChartBar } from '@fortawesome/free-regular-svg-icons'
library.add(faBirthdayCake, faUser, faChartBar)
2)把vue代码复制到html中即可:<font-awesome-icon icon="fa-solid fa-user" />
3))还可以修改图标大小和颜色等CSS样式:
<font-awesome-icon icon="fa-solid fa-user" style="color: #FF8316; margin-top: 4px;margin-right: 4px; font-size: 18px;"/>

文章评论