Vue项目中(iView/ViewDesign)使用了quill富文本编辑器项目地址:https://github.com/surmon-china/vue-quill-editor
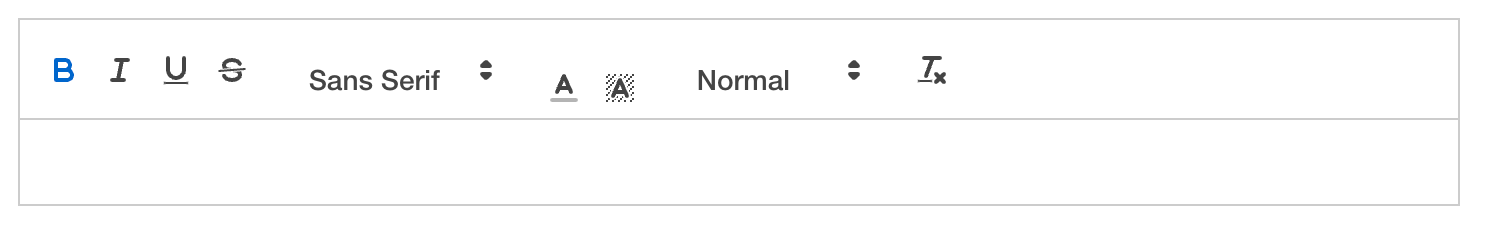
不过有个问题,就是工具栏的内容没有垂直对齐,如图所示:
问题解决
<form-item label="内容">
<quill-editor
ref="quillEditor"
class="quill-editor"
v-model="content"
:options="editorOptionSimple"
></quill-editor>
</form-item>
给class:quill-editor加样式(line-height: normal;):
.quill-editor {
line-height: normal;
}

文章评论