在开发手机网页的时候(手机微信公众号的网页也类似),遇到一个需求,在使用手机真机查看网页效果的时候,需要看debug情况(例如console控制台、network网络发送情况等等),这个时候就没有在电脑上来的方便,不能很方便的打开控制台等。
这个时候,可以试试这个 https://github.com/Tencent/vConsole/blob/dev/README_CN.md 调试神器,一个轻量、可拓展、针对手机网页的前端开发者调试面板。
使用方法很简单,只要引入js,初始化一下即可(Vue下也兼容):
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script> <script> // VConsole 默认会挂载到 `window.VConsole` 上 var vConsole = new window.VConsole(); </script>
如图,打开vConsole就可以打开调试了,非常的方便
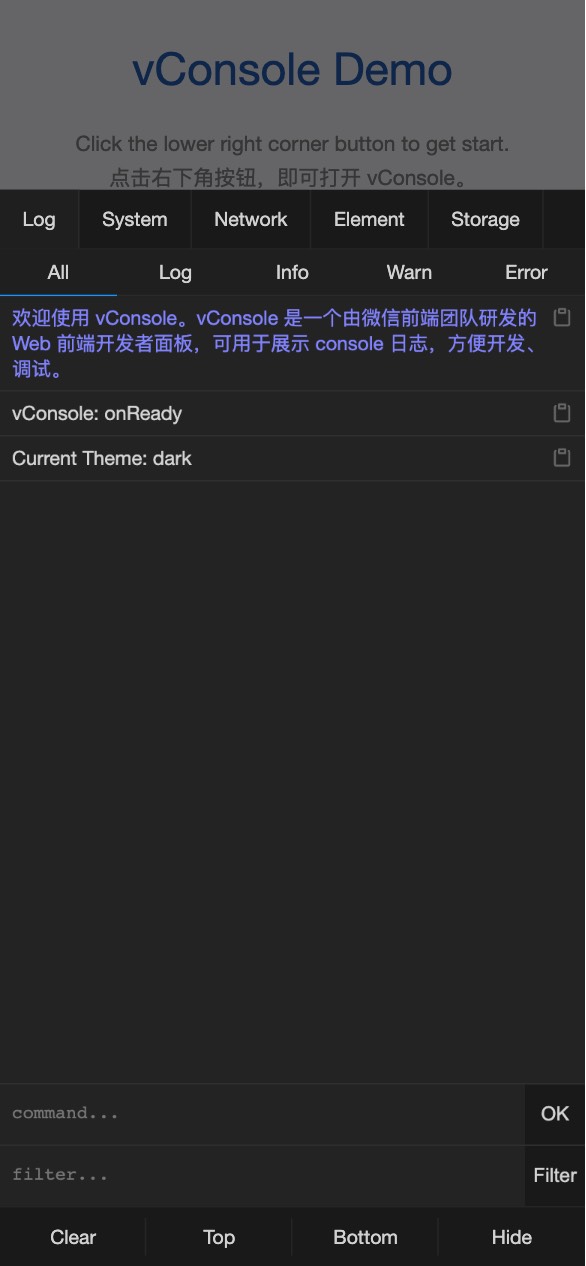
这个console控制台和网页开发者工具中的控制台几乎是一样的,非常的方便了!


文章评论