需求说明
想把一个静态页面(可能是一个工具页面)制作成一个Chrome扩展,方便平时调用。
实现
新建这些目录和文件结构如图:
主目录(例如E:\my-chrome-extension):
- background.js
- manifest.json
- page:
- page.html
- page.js
- page.csspage文件夹下就是你的静态html页面以及对应的js和css文件
manifest.json内容如下:
{
"manifest_version": 3,
"name": "MyExtension",
"version": "0",
"background": {
"service_worker": "background.js",
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
}
}
manifest.json加上了content_security_policy,放宽了调用js的限制,没有加之前发现有些js会报错。
background.js 内容如下
chrome.tabs.create({url: "/page/page.html"});
一个简单的静态页面,可以如下测试下:
page.html
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<link rel="stylesheet" type="text/css" href="page.css"/>
</head>
<body>
<script src="page.js"></script>
</body>
</html>
Chrome里制作扩展
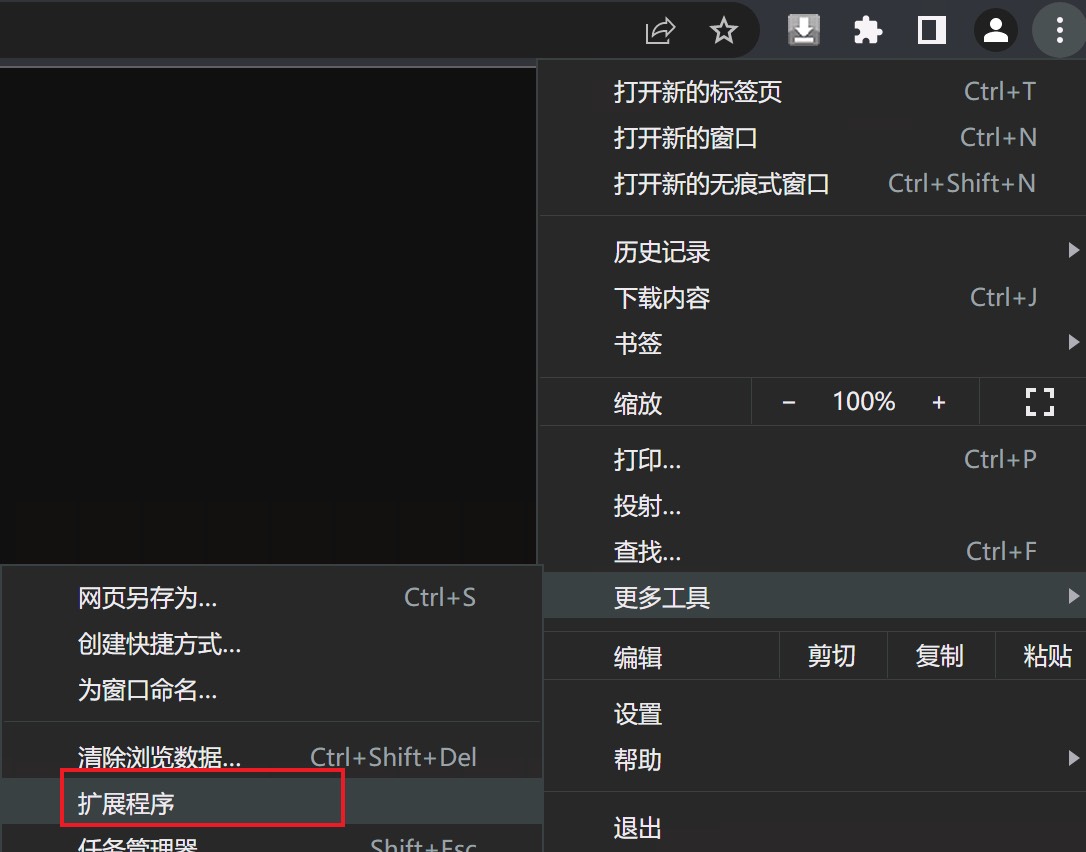
打开扩展程序
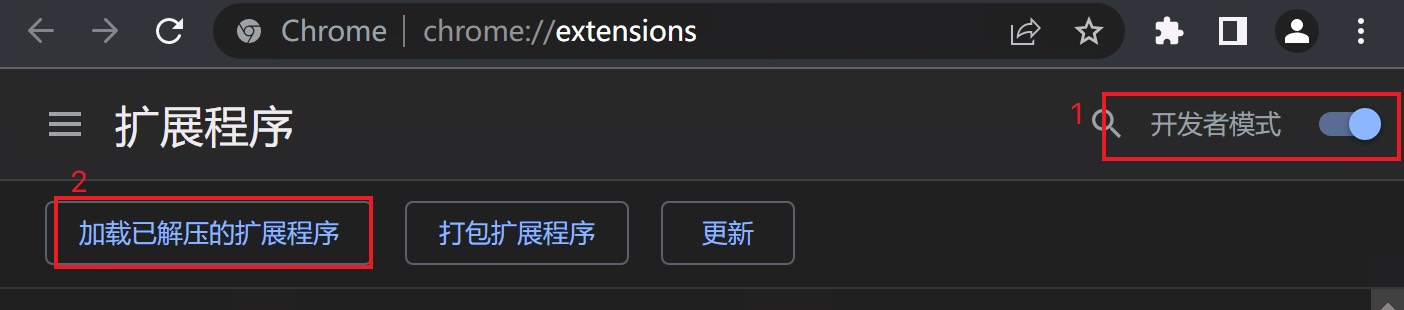
勾选开发者模式,然后『加载已解压的扩展程序』选择到你刚才放静态页面扩展的主目录(例子中是:E:\my-chrome-extension)就可以了


文章评论