swagger作为一款在线文档生成工具,用于自动生成接口API,避免接口文档和代码不同步,但原生的界面不是很友好,下面介绍一款改进版本swagger-bootstrap-ui,界面左右侧布局,可以打开多个Tab页。
实现也非常简单,在swagger2配置基础上仅多添加一个依赖并在配置类上追加@EnableSwaggerBootstrapUI注解即可,无任何其他多余配置。
看下Springboot集成步骤:
1、引入依赖
<dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.7.0</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.7.0</version> </dependency>
swagger-bootstrap版本在上面基础上添加依赖:
<dependency> <groupId>com.github.xiaoymin</groupId> <artifactId>swagger-bootstrap-ui</artifactId> <version>1.9.6</version> </dependency>
2、swagger配置
@Configuration
@EnableSwagger2
@EnableSwaggerBootstrapUI // 新增注解,启用新版本界面
@Profile("!PRO") //安全起见生产环境不启动swagger
public class SwaggerConfig {
@Bean
public Docket api() {
// 构造Docket对象
return new Docket(DocumentationType.SWAGGER_2)
.groupName("test服务接口文档")
.apiInfo(apiInfo())
.genericModelSubstitutes(DeferredResult.class)
.useDefaultResponseMessages(false)
// 选择那些路径和api会生成document
.select()
// 对所有api进行监控
.apis(RequestHandlerSelectors.basePackage("com.my.test"))
// 对所有路径进行监控
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder().title("test服务接口文档")// 大标题
.version("1.0")// 版本
.build();
}
}
3、controller swagger文档注解(同原生)
@Api(value = "/test", tags = "test服务接口")
@RestController
@RequestMapping("/test")
public class TestController {
@ApiOperation(value = "test接口1", notes = "test接口1")
@PostMapping("/test1")
public ServiceResponse test1(@RequestBody @Valid TestDTO testDTO) {
return ServiceResponse.success();
}
@ApiOperation(value = "test接口2", notes = "test接口2")
@PostMapping("/test2")
public ServiceResponse test2(@RequestBody @Valid Test2DTO test2DTO) {
return ServiceResponse.success();
}
}
4、页面展示
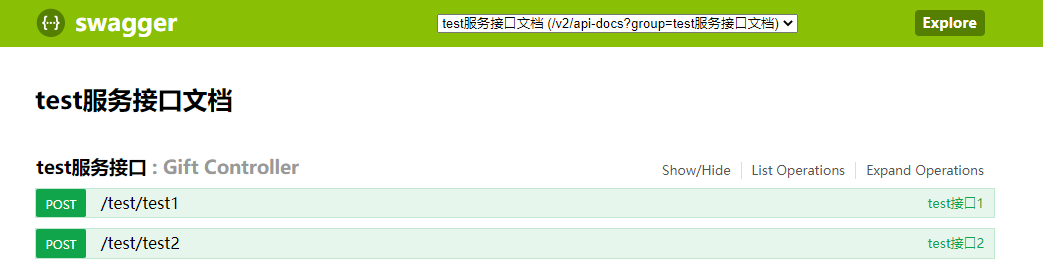
swagger2原生界面和新版本界面都可以访问,自由选择:
原生界面:
http://localhost:8080/test/swagger-ui.html
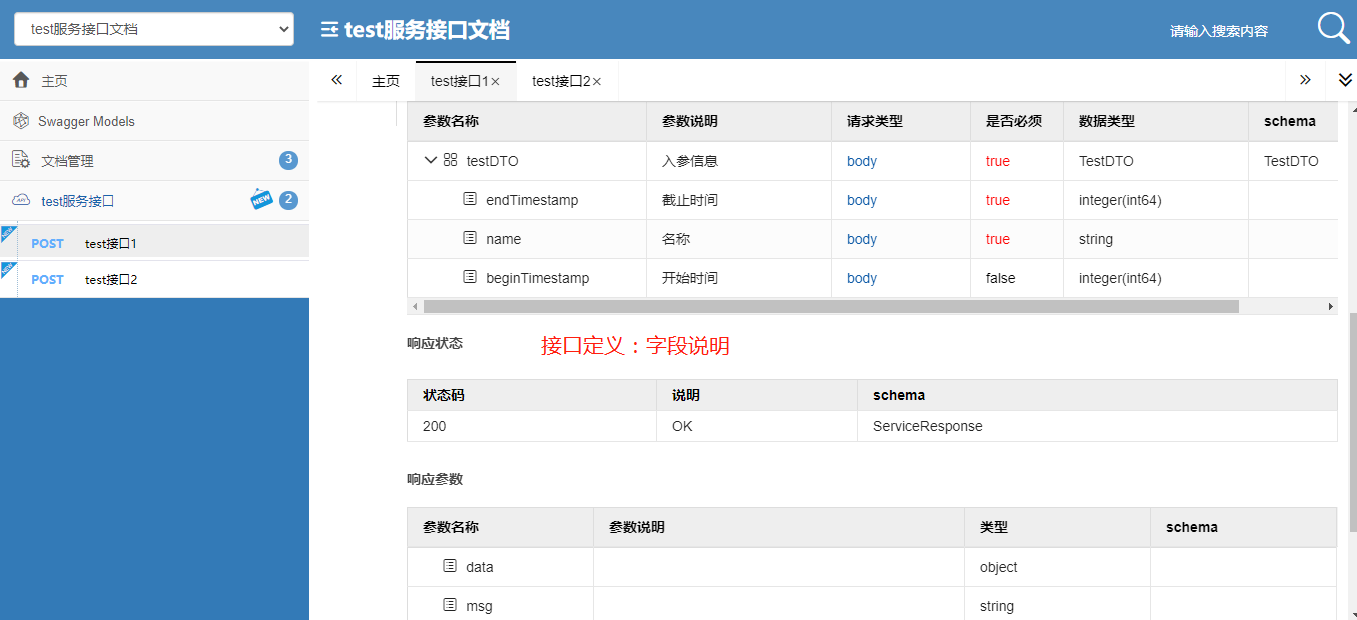
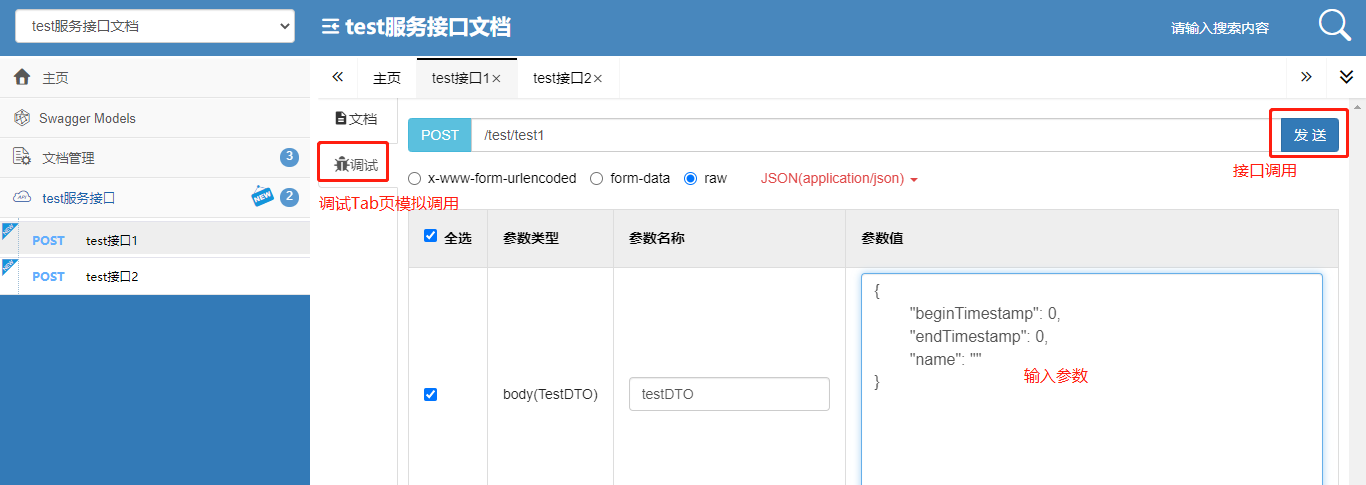
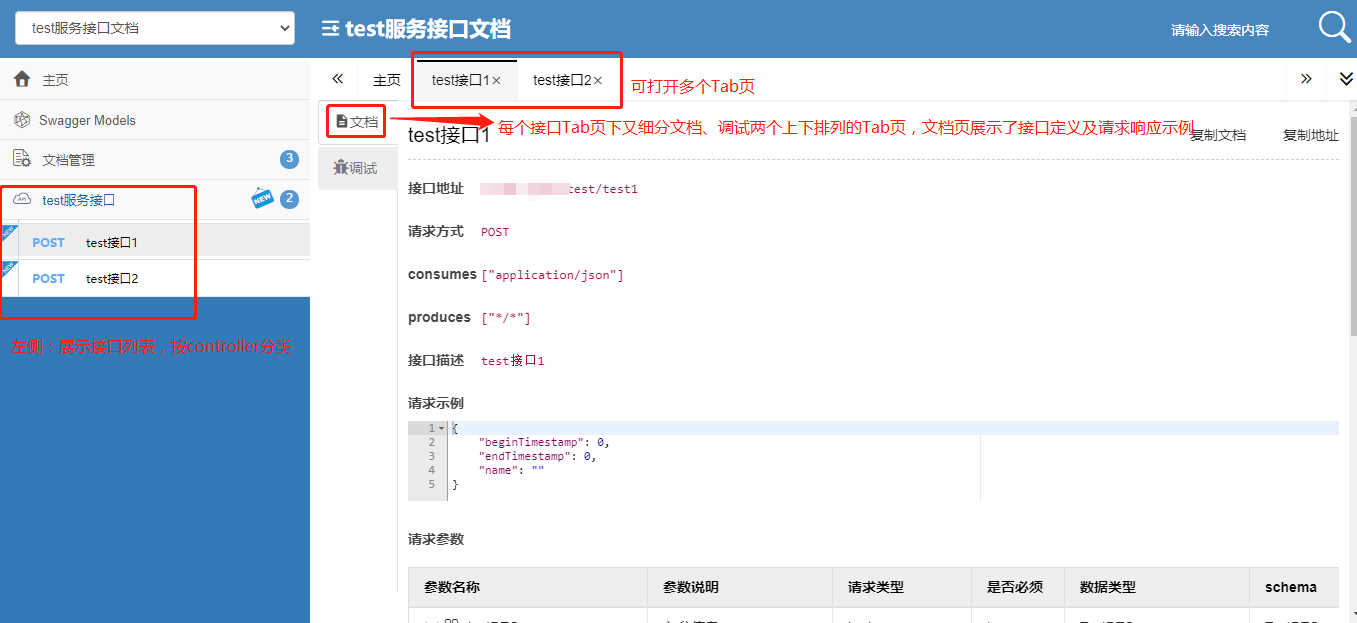
改进版本:
http://localhost:8080/test/doc.html
5、注意
如果开启了MVC静态资源访问控制(如添加了@EnableWebMvc注解),swagger页面就访问不到了,这时候需要配置下路径映射
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/js/**").addResourceLocations("classpath:/js/");
registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
registry.addResourceHandler("/html/**").addResourceLocations("classpath:/html/");
registry.addResourceHandler("/css/**").addResourceLocations("classpath:/static/css/");
}
}
有的地方说添加配置
spring.mvv.resources.add-mapping = true,静态资源设置为自动加载,也可以实现同样的效果,不过我没亲自验证,有兴趣的小伙伴可以试下





文章评论