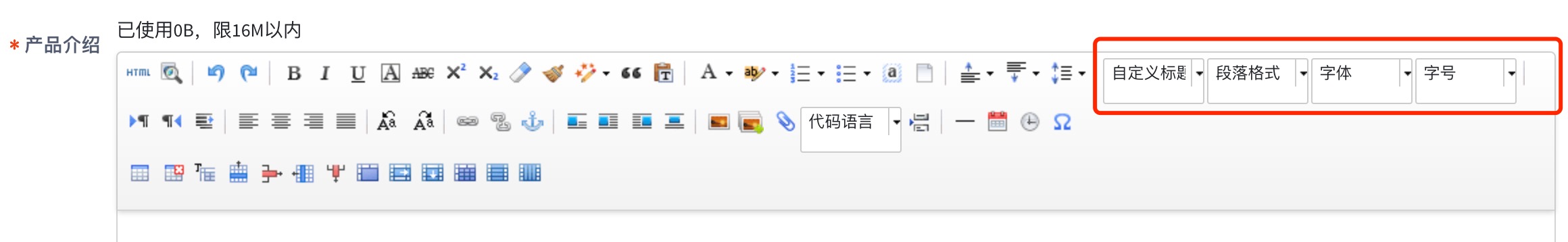
iView的Form里,使用了baidu的edutior,vue下整合还是比较简单的,推荐下这个项目:https://github.com/haochuan9421/vue-ueditor-wrap,按照REAME.md一步步就能完成,不过遇到一个问题,就是在form-item下使用工具栏的整体高度如下,显得不协调,图示如下:
经过研究,只需要在.editor-form-item下的.ivu-form-item-content设置line-height为unset就可以了
代码如下:
<style type="text/css">
.editor-form-item .ivu-form-item-content {
line-height: unset;
}
</style>
<form-item label="产品介绍" class="editor-form-item" required style="margin: 10px 0 0 0;">
<div style="margin-top: -10px;">已使用{{formatFileSize(item.intro?item.intro.length:0, 2)}},限16M以内</div>
<vue-ueditor-wrap v-model="item.intro" :config="ueditorConfig"
></vue-ueditor-wrap>
</form-item>

文章评论