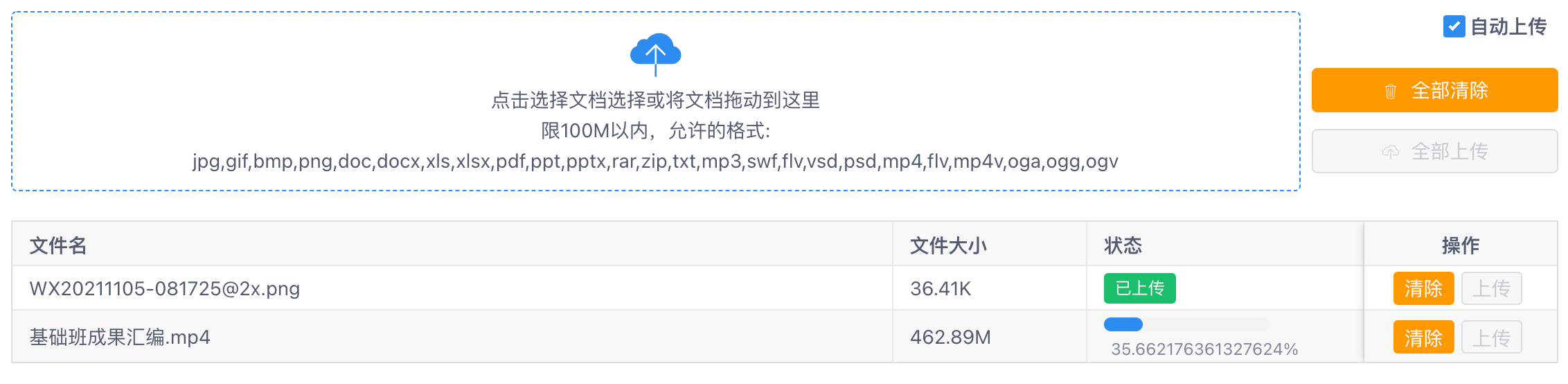
iView中Upload上传组件,配合表格组件,想要实现这样的功能(即要有拖拽上传,还有上传列表,以及上传进度),如图:
实现代码
话不多说,直接上干货代码
Html部分
<row class="" style="">
<i-col span="20">
<upload
ref="upload"
:show-upload-list="false"
:on-success="handleSuccess"
:on-error="handleError"
:format="allowedFormat"
:max-size="allowedSize"
:on-progress="handleProgress"
:on-format-error="handleFormatError"
:on-exceeded-size="handleMaxSize"
:before-upload="handleBeforeUpload"
multiple
type="drag"
:data="uploadData"
action="server/upload"
style="">
<div style="padding: 10px 20px; line-height: 1.6;">
<icon type="ios-cloud-upload" size="42" style="color: #2D8CF0"></icon>
<div>点击选择文档选择或将文档拖动到这里</div>
<div>限{{formatFileSize(allowedSize,0)}}以内,允许的格式:</div>
<div style="overflow-wrap: break-word;">{{allowedFormat.join(',')}}</div>
</div>
</upload>
</i-col>
<i-col span="4" class="text-right pl-2">
<checkbox v-model="autoUpload">自动上传</checkbox>
<i-button type="warning" :disabled="uploadList.length==0" long icon="ios-trash-outline" @click="clearClicked" style="margin-top:12px;">全部清除</i-button>
<i-button type="primary" :disabled="shouldDisableUpload()" long icon="ios-cloud-upload-outline" @click="uploadClicked" style="margin-top:12px;">全部上传</i-button>
</i-col>
</row>
<i-table v-show="uploadList.length>0" stripe border :columns="columns" :data="uploadList"></i-table>
JS部分(代码请根据自己的环境,稍作修改)
var app = new Vue({
el: '#app',
data: {
spinShow: false,
columns: [],
list: [],
item:{},
autoUpload: true,
allowedFormat: ['.jpg', '.gif', '.bmp', '.png', '.doc', '.docx', '.xls', '.xlsx', '.pdf', '.ppt', '.pptx', '.rar', '.zip', '.txt', '.mp3', '.swf', '.flv', '.vsd', '.psd', '.mp4', '.flv', '.mp4v', '.oga', '.ogg', '.ogv'],
allowedSize: 104857600,
columns: [],//上传列表column
uploadList: []//上传列表list
},
created: function () {
this.allowedFormat = this.allowedFormat.map(function (item) {
return item.substr(1);
});
this.columns = [
{
title: '文件名',
key: 'name',
minWidth: 150
},
{
title: '文件大小',
width: 140,
render: function (h, params) {
return h("span", app.formatFileSize(params.row.size, 2))
}
},
{
title: '状态',
key: 'status',
width: 200,
render: function (h, params) {
if (params.row.showProgress) {
return h('Progress', {
props: {percent: parseFloat(params.row.percentage.toFixed(2))}
});
} else {
if (params.row.status) {
if(params.row.status=='finished'){
return h('Tag', {
props: {color: 'success'}
}, '已上传')
}else if(params.row.status=='error'){
return h('Tag', {
props: {color: 'error'}
}, '错误')
} else{
return h('Tag', {
props: {color: 'warning'}
}, params.row.status)
}
} else {
return h('Tag', {
props: {color: 'volcano'}
}, '等待上传')
}
}
}
},
{
title: '操作',
key: 'action',
fixed: 'right',
width: 140,
align: 'center',
render: function (h, params) {
return h('div', [
h('Button', {
props: {
type: 'warning',
size: 'small'
},
style: {
marginRight: '5px'
},
on: {
click: function () {
app.deleteFile(params.row.name)
}
}
}, '清除'),
h('Button', {
props: {
type: 'primary',
size: 'small',
disabled: params.row.uid || app.autoUpload
},
style: {
marginRight: '5px'
},
on: {
click: function () {
app.uploadFile(params.row)
}
}
}, '上传')
]);
}
}
];
},
methods: {
formatFileSize: function(size, pointLength, units) {
var unit;
units = units || ['B', 'K', 'M', 'G', 'TB'];
while ((unit = units.shift()) && size > 1024) {
size = size / 1024;
}
return (unit === 'B' ? size : size.toFixed(pointLength === undefined ? 2 : pointLength)) + unit;
},
// handleRemove(file) {
// const fileList = this.$refs.upload.fileList;
// this.$refs.upload.fileList.splice(fileList.indexOf(file), 1);
// },
handleFormatError: function (file) {
this.$Message.error('文件:' + file.name + ' 的格式不允许,请上传:'+this.allowedFormat.join(','));
},
handleMaxSize: function (file) {
this.$Message.error('文件:' + file.name + ' 太大,请上传小于'+this.formatFileSize(this.allowedSize)+'的文件');
},
handleBeforeUpload: function (file) {
var uploadList = [];
var inserted = false;
for (var i = 0; i < this.uploadList.length; i++) {
var item = this.uploadList[i];
if (item.name == file.name) {
uploadList.push(file);
inserted = true;
}else{
uploadList.push(item);
}
}
if(!inserted){
uploadList.push(file);
}
this.uploadList = uploadList;
return this.autoUpload;
},
handleProgress: function (event, file) {
var uploadList = [];
for (var i = 0; i < this.uploadList.length; i++) {
var item = this.uploadList[i];
if (item.name == file.name) {
uploadList.push(file);
}else{
uploadList.push(item);
}
}
this.uploadList = uploadList;
},
handleError: function (res, file) {
var uploadList = [];
for (var i = 0; i < this.uploadList.length; i++) {
var item = this.uploadList[i];
if (item.name == file.name) {
uploadList.push(file);
}else{
uploadList.push(item);
}
}
this.uploadList = uploadList;
},
handleSuccess: function (res, file) {
if(!res.result){
file.status='error';
this.$Message.error('文件:' + file.name + ' 上传错误:'+res.message);
}else{
this.loadAttaches();
}
// console.log(res)
var uploadList = [];
for (var i = 0; i < this.uploadList.length; i++) {
var item = this.uploadList[i];
if (item.name == file.name) {
uploadList.push(file);
}else{
uploadList.push(item);
}
}
this.uploadList = uploadList;
},
deleteFile: function (name) { // 删除文件
// 删除总展示文件里的当前文件
this.uploadList = this.uploadList.filter(function (item) {
return item.name != name;
})
},
uploadFile: function (file) {
this.$refs.upload.post(file);
},
shouldDisableUpload: function() {
if(this.autoUpload){
return true;
}
var uploadSize = 0;
for (let i = 0; i < this.uploadList.length; i++) {
let item = this.uploadList[i]
if(!item.uid){
uploadSize++;
}
}
return uploadSize==0;
},
uploadClicked: function () { // 上传文件
for (let i = 0; i < this.uploadList.length; i++) {
let item = this.uploadList[i]
if(!item.uid){
this.$refs.upload.post(item);
}
}
},
clearClicked: function() {
this.uploadList=[];
this.$refs.upload.clearFiles();
},
}
});

文章评论