前言
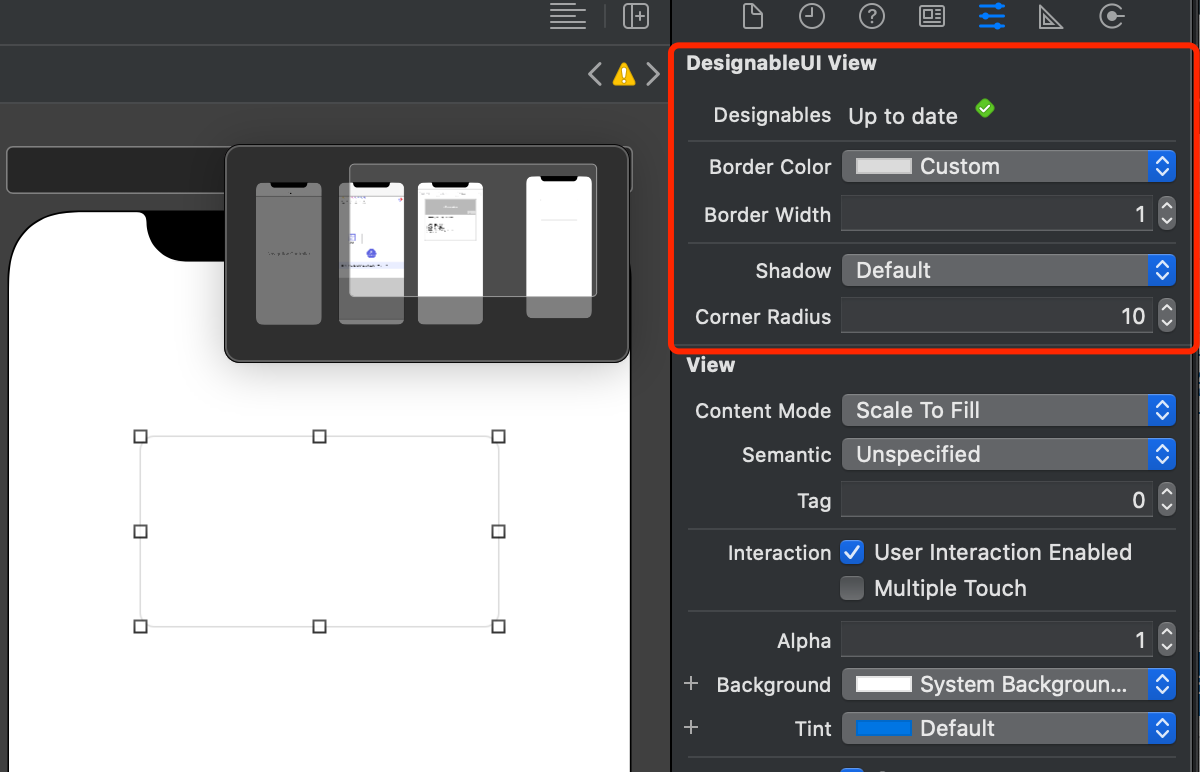
iOS开发的时候,经常遇到需要对UIView进行自定义,例如,增加自定义颜色的边框,圆角、或者阴影,我们可以通过扩展UIView来实现,并可以进行可视化的修改。如下图:
就可以轻松修改边框颜色(Border Color)、边框线条粗细(Border Width)、是否增加阴影(Shadow)、圆角的曲率半径(Corner Radius)
实现
新建CustView.swift(文件名称可修改),保存路径随意,内容如下:
@IBDesignable
class DesignableUIView: UIView {
@IBInspectable
var borderColor: UIColor? {
get {
if let color = layer.borderColor {
return UIColor(cgColor: color)
}
return nil
}
set {
if let color = newValue {
layer.borderColor = color.cgColor
} else {
layer.borderColor = nil
}
}
}
@IBInspectable
var borderWidth: CGFloat {
get {
return layer.borderWidth
}
set {
layer.borderWidth = newValue
}
}
@IBInspectable var shadow: Bool {
get {
return layer.shadowOpacity > 0.0
}
set {
if newValue == true {
self.addShadow()
}
}
}
@IBInspectable var cornerRadius: CGFloat {
get {
return self.layer.cornerRadius
}
set {
self.layer.cornerRadius = newValue
// Don't touch the masksToBound property if a shadow is needed in addition to the cornerRadius
if shadow == false {
self.layer.masksToBounds = true
}
}
}
open override func prepareForInterfaceBuilder() {
super.prepareForInterfaceBuilder()
layer.borderWidth = borderWidth
layer.borderColor = borderColor?.cgColor
}
}
我们新建了一个DesignableUIView,这个就是扩展自UIView,并可以进行可视化修改边框等属性的自定义View
使用
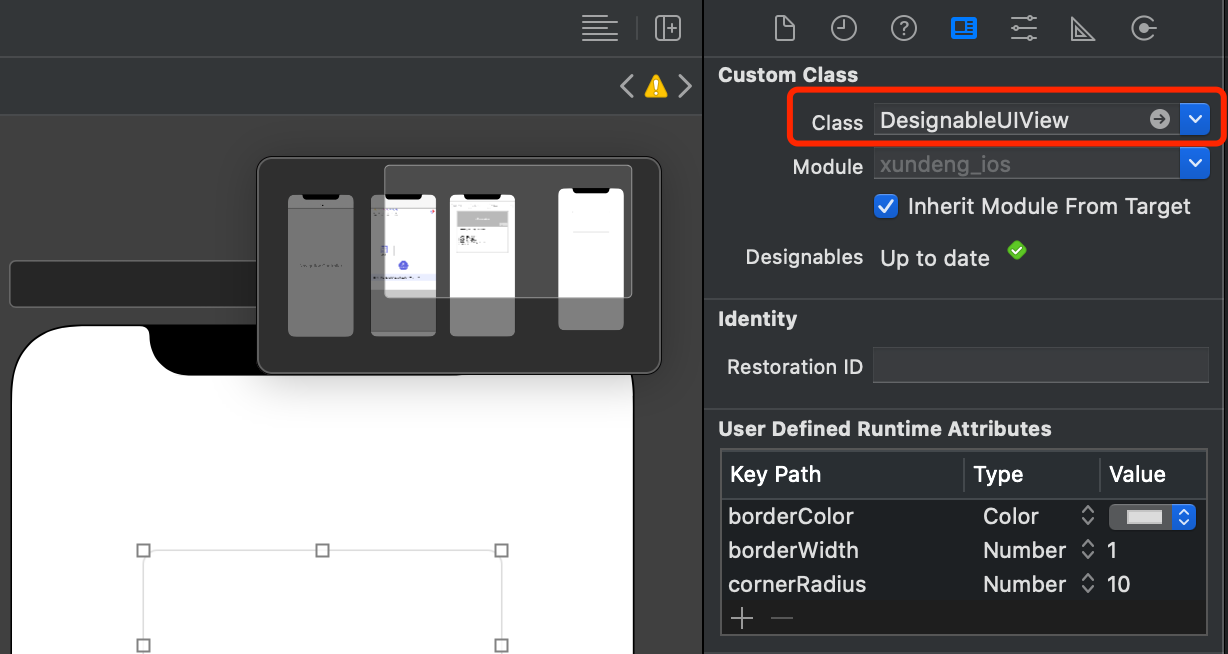
使用方法很简单,在StoryBorard里拖一个UIView进去,然后修改Custom Class为:DesignableUIView,如下图:

然后就可以和最上面那张图里面的一样,修改边框等属性,并实时显示在StoryBoard里了,很简单!
文章评论