前言
有个项目的UI开发框架用的iView,不过在Vue框架下,富文本编辑器功能全面的不多,后来找到了百度的ueditor,github页面:https://github.com/fex-team/ueditor 功能确实比较丰富,有图片、文档的上传和整理,不过原生没有在vue下的适配,好在github上有开发者已经做了适配,可以采用v-model来绑定编辑器的内容,这个就很vue了,详见:https://github.com/HaoChuan9421/vue-ueditor-wrap
问题
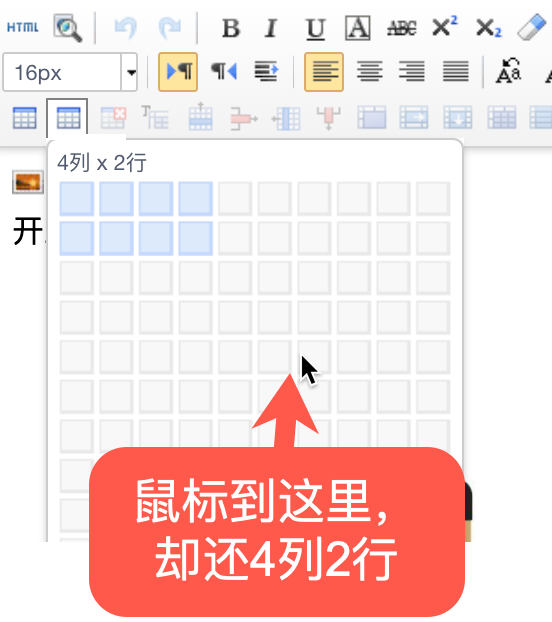
这篇文章不做详细介绍如何使用vue-ueditor-wrap,github页面已经介绍得很详细了,这里只是介绍我遇到一个的插入表格的问题(选择行和列的时候,行列的数据错位问题),如图:

百度ueditor的github页面连issue页面都关闭了,看来只能自力更生了,经过一番研究,可以曲线救国,使用自定义工具栏,创建一个新的按钮,自己来实现自定义行列后插入表格。
实现
首先看HTML页面,比较简单,一个富文本编辑器,一个插入表格自定义modal
<!--富文本编辑器-->
<vue-ueditor-wrap v-model="content" :config="ueditorConfig" @before-init="addCustomButtom" @ready="ueReady"></vue-ueditor-wrap>
<!--弹出自定义插入表格的modal-->
<modal
v-model="insertTableModal"
title="插入表格">
<i-form :model="insertTable" :label-width="100">
<form-item label="行数" required>
<input-number v-model="insertTable.row" :max="20" :min="1"></input-number>
</form-item>
<form-item label="列数" required>
<input-number v-model="insertTable.col" :max="20" :min="1"></input-number>
</form-item>
</i-form>
<div slot="footer">
<i-button type="warning" size="large" @click="insertTableModal = false;">取消</i-button>
<i-button type="primary" :loading="spinShow" size="large" @click="insertTableClicked">插入表格</i-button>
</div>
</modal>
JS页面
Vue.component('vue-ueditor-wrap', VueUeditorWrap)
var app = new Vue({
el: '#app',
data: {
ueInstance: null,//ueditor实例
ueditorConfig: {
// 编辑器不自动被内容撑高
autoHeightEnabled: true,
// 初始容器高度
initialFrameHeight: 240,
toolbars:[
[
'source','preview', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'attachment', 'insertcode', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars'
],['my-insert-table', /**'inserttable', **/'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols']
],
// 初始容器宽度
initialFrameWidth: '100%',
zIndex: 1400,// zIndex设置的比iview的高一些,要不然在iView的弹窗下出现富文本编辑器,一些弹出框会显示不出来
wordCount: false,
enableAutoSave: false,
maximumWords: 10000000,
// 上传文件接口
serverUrl: '/ue',
UEDITOR_HOME_URL: '/assets/ueditor/'
},
insertTableModal: false,//控制插入表格对话框弹出
insertTable:{row: 2, col: 2},//插入的表格默认2行2列
},
created: function () {
},
methods: {
ueReady: function (editorInstance) {
this.ueInstance = editorInstance;
// console.log(`编辑器实例${editorInstance.key}: `, editorInstance)
},
insertTableClicked: function() {
this.ueInstance.execCommand('inserttable',{numRows:this.insertTable.row, numCols:this.insertTable.col, border:1});
this.insertTableModal = false;
},
// 原生的插入表格有点问题,它获取到的行和列不对,所以用自定义的工具栏
addCustomButtom: function(editorId) {
window.UE.registerUI('my-insert-table', function (editor, uiName) {
// 注册按钮执行时的 command 命令,使用命令默认就会带有回退操作
editor.registerCommand(uiName, {
execCommand: function () {
app.insertTableModal = true;
// editor.execCommand('inserttable',{numRows:2, numCols:2, border:1});
// editor.execCommand('inserthtml', `<span>这是一段由自定义按钮添加的文字</span>`)
}
})
// 创建一个 button
var btn = new window.UE.ui.Button({
// 按钮的名字
name: uiName,
// 提示
title: '插入表格',
// 需要添加的额外样式,可指定 icon 图标,这里选择的是ueditor的资源路径下images的icons原来的插入表格的图片
cssRules: "background-image: url('../images/icons.png');background-position: -580px -20px;",
// 点击时执行的命令
onclick: function () {
// 这里可以不用执行命令,做你自己的操作也可
editor.execCommand(uiName)
}
})
// 当点到编辑内容上时,按钮要做的状态反射
editor.addListener('selectionchange', function () {
var state = editor.queryCommandState(uiName)
if (state === -1) {
btn.setDisabled(true)
btn.setChecked(false)
} else {
btn.setDisabled(false)
btn.setChecked(state)
}
})
// 因为你是添加 button,所以需要返回这个 button
return btn
}, 0 /* 指定添加到工具栏上的哪个位置,默认时追加到最后 */, editorId /* 指定这个 UI 是哪个编辑器实例上的,默认是页面上所有的编辑器都会添加这个按钮 */)
},
}
});
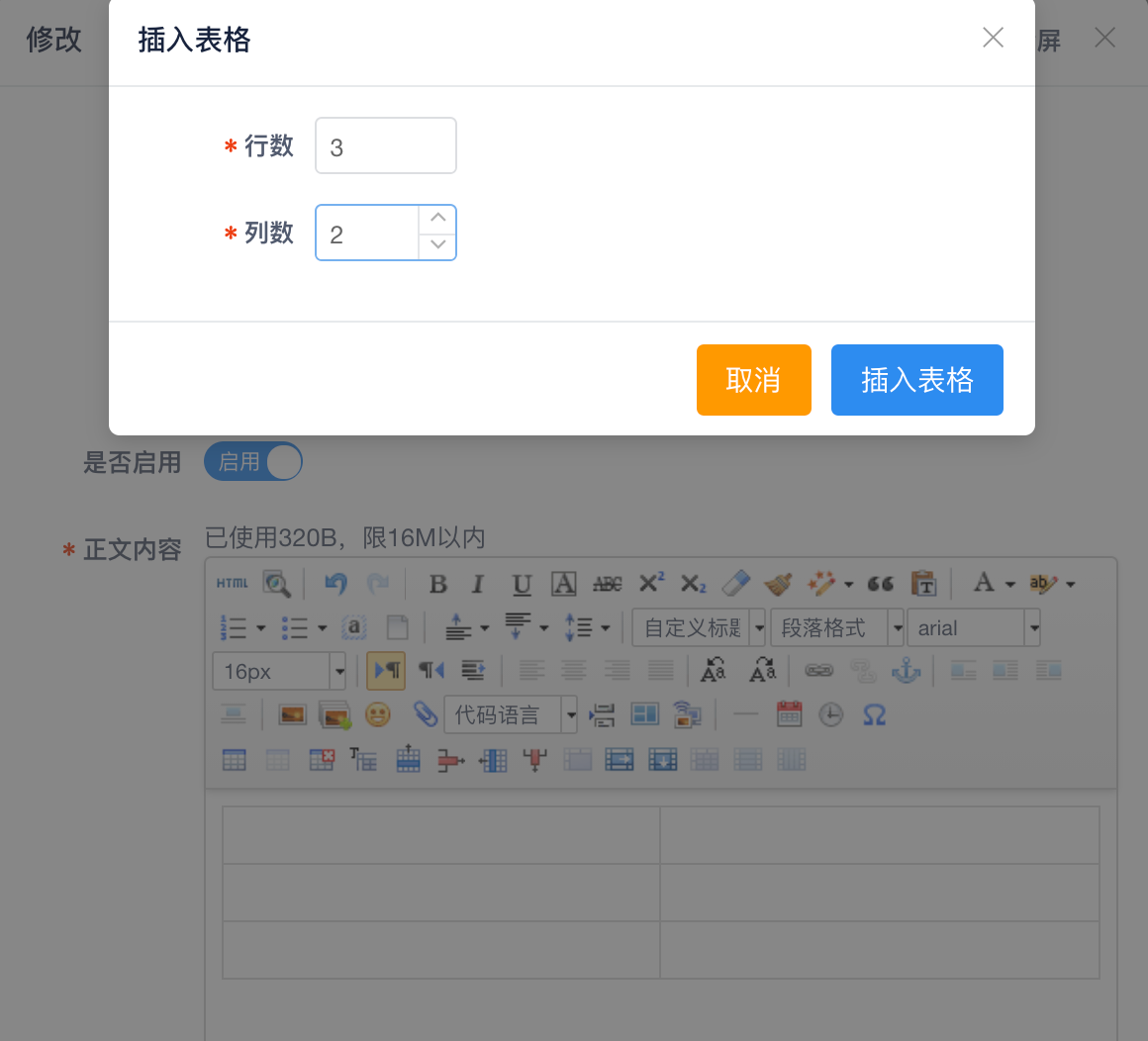
这样,一个自定义插入表格行列的对话框就做好了

文章评论